Programmer le jeu Tetris en Javascript - Partie 2 - Chaque forme à sa couleur !
Retour vers la partie 1La suite (partie 3)
Dans cette partie, vous allez faire en sorte que chaque forme ai sa propre couleur.
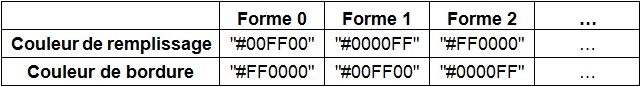
Comme pour les formes, les différentes couleurs seront stockées dans un tableau à deux dimensions :
La variable "numForme" permettra d'accéder aux couleurs de la forme concernée.
Vous pouvez choisir vos couleurs sur cette page : Le nom des couleurs en HTML
Travail à faire
Déclarer, juste avant le tableau de définition des formes "forme" un tableau à 2 dimensions contenant, pour les 7 formes, leurs couleurs de remplissage en ligne 1 et leurs couleurs de contour en ligne 2. Ce tableau sera nommé "couleursFormes".
Modifier le code la fonction "drawForme" de manière à ce qu'elle utilise les couleurs du tableau "couleursFormes".
Tester.