Premiers pas avec Bootstrap
Introduction

Bootstrap est une collection d'outils utiles à la création du design (graphisme, animation et interactions avec la page dans le navigateur,...) de sites et d'applications web. C'est un ensemble qui contient des codes HTML et CSS, des formulaires, boutons, outils de navigation et autres éléments interactifs, ainsi que des extensions JavaScript en option. C'est l'un des projets les plus populaires sur la plate-forme de gestion de développement GitHub (source Wikipedia).
Site officiel : https://getbootstrap.com
Ce TP a pour but de découvrir Bootstrap. Vous allez partir d’une page Web existante, la faire évoluer (en plusieurs étapes), en utilisant une partie des fonctionnalités de Bootstrap parmi les nombreuses que ce Framework met à disposition.
La page initiale
Le code de la page initiale est donné avec ses images dans le fichier zip. Son design est très basic et elle n’est pas responsive.
La page finale
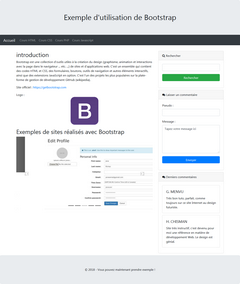
Prendre connaissance de la page Web finale qui sera obtenu après les différentes étapes :
Les modifications
Étape 1 Faire le ménage !
Retirer tous les attributs style de la page web initiale. Enregistrer le résultat sous "Etape_01.html".
Étape 2 Intégrer Bootstrap
Bootstrap est basé essentiellement sur du CSS et du Javascript. Il est donc nécessaire d’intégrer les fichiers correspondants à votre page Web.
Il y a deux façons de faire :
- Inclure les fichiers directement depuis les sites officiels
- Télécharger les fichiers et les inclure localement
Nous utiliserons la première méthode.
Modifier la page comme indiqué ci-dessous. Enregistrer le résultat sous "Etape_02.html".
Modification du <head> :
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
A la fin du code HTML (juste avant </body>) :
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
Étape 3 L'en-tête
Modifier la page comme indiqué ci-dessous. Enregistrer le résultat sous "Etape_03.html".
<body>
<!-- HEADER Titre de la page -->
<div class="jumbotron text-center" style="margin-bottom:0">
<h1>Exemple d'utilisation de Bootstrap</h1>
</div>
<!-- Fin HEADER -->
A retenir :
L’utilisation de Bootstrap consiste essentiellement à utiliser des classes CSS prédéfinies dans "bootstrap.min.css".
Dans cette étape, vous avez appliqué les classes CSS "jumbotron" et "text-center" à la "div" contenant le titre.
Il est toujours possible de modifier l’aspect des composants Bootstrap en ajoutant un attribut "style" comme c’est le cas ici avec style="margin-bottom:0".
Référence :
- https://getbootstrap.com/docs/4.1/components/jumbotron
- https://getbootstrap.com/docs/4.1/utilities/text
Étape 4 Le menu
Modifier la page comme indiqué ci-dessous. Enregistrer le résultat sous "Etape_04.html".
<!-- MENU PRINCIPAL -->
<nav class="navbar navbar-expand-sm bg-dark navbar-dark">
<a class="navbar-brand" href="#">Accueil</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#collapsibleNavbar">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="collapsibleNavbar">
<ul class="navbar-nav">
<li class="nav-item"><a class="nav-link" href="#">Cours HTML</a></li>
<li class="nav-item"><a class="nav-link" href="#">Cours CSS</a></li>
<li class="nav-item"><a class="nav-link" href="#">Cours PHP</a></li>
<li class="nav-item"><a class="nav-link" href="#">Cours Javascript</a></li>
</ul>
</div>
</nav>
<!-- Fin du MENU PRINCIPAL -->
Remarque :
La barre de navigation est responsive : essayez de réduire la taille de la fenêtre comme si vous visualisiez la page sur un téléphone pour voir les changements au niveau du menu.
Référence :
Étape 5 Le pied de page
Modifier la page comme indiqué ci-dessous. Enregistrer le résultat sous "Etape_05.html".
<!-- PIED DE PAGE -->
<div class="jumbotron text-center" style="margin-bottom:0">
© 2018 - Vous pouvez maintenant prendre exemple !
</div>
<!-- Fin PIED DE PAGE -->
Référence :
- https://getbootstrap.com/docs/4.1/components/jumbotron
- https://getbootstrap.com/docs/4.1/components/jumbotron
Tester.
Faire constater au professeur
Étape 6 Séparer la zone principale en 2 colonnes
Modifier la page comme indiqué ci-dessous. Enregistrer le résultat sous "Etape_06.html".
<!-- ZONE PRINCIPALE -->
<div class="container" style="margin-top:30px;">
<div class="row">
<!-- COLONNE DE GAUCHE = PRINCIPALE -->
<div class="col-sm-8">
<!-- Contenu de la colonne principale à insérer ici -->
</div>
<!-- Fin Colonne de gauche -->
<!-- COLONNE DE DROITE -->
<div class="col-sm-4">
<!-- Contenu de la colonne de droite à insérer ici -->
</div>
<!-- Fin Colonne de droite -->
</div>
</div>
<!-- Fin ZONE PRINCIPALE -->
A retenir :
Bootstrap utilise un système de grille pour positionner les éléments.
Une div principale (class container) permet de centrer le contenu. Elle contient une div (class row) qui définie une ligne. Celle-ci contient 2 colonnes.
Bootstrap divise l’écran en 12 sous-colonnes. Ici 8 sous-colonnes ont été affectées à la zone principale (colonne de gauche) et 4 sous-colonnes à la colonne de droite.
Le tout est responsive, la taille unitaire des sous-colonnes varie en fonction de la largeur de l’écran. En dessous d’une certaine taille, la colonne de gauche passe en dessous de la colonne de droite.
Référence :
Tester.
Faire constater au professeur
Étape 7 Le logo
Modifier la page comme indiqué ci-dessous. Enregistrer le résultat sous "Etape_07.html".
<p>
Logo : <img class="mx-auto d-block img-fluid" style="max-width:150px;" src="./images/bootstrap-logo.jpg" alt="Logo de Bootstrap"/>
</p>
A retenir :
Rôle de 3 classes appliquées à l’image :
- mx-auto : image centrée
- d-block : display-block
- img-fluid : image responsive
L’attribut style utilisé permet de limiter la taille du logo à 150 pixels de large au maximum.
Référence :
- https://getbootstrap.com/docs/4.1/content/images
- https://getbootstrap.com/docs/4.1/utilities/display
Étape 8 Le carrousel
Modifier la page comme indiqué ci-dessous. Enregistrer le résultat sous "Etape_08.html".
<!-- Carousel -->
<div id="idCarousel" class="carousel slide" data-ride="carousel" data-interval="2000">
<ul class="carousel-indicators">
<li data-target="#idCarousel" data-slide-to="0" class="active"></li>
<!—A compléter... -->
<li data-target="#idCarousel" data-slide-to="4"></li>
</ul>
<div class="carousel-inner">
<div class="carousel-item active">
<img class="mx-auto d-block img-fluid" src="./images/album.png" alt="Exemple de site réalisé avec Bootstrap style album"/>
</div>
<div class="carousel-item">
<img class="mx-auto d-block img-fluid" src="./images/carousel.jpg" alt="Exemple de site réalisé avec Bootstrap avec caroussel"/>
</div>
<!—A compléter... -->
</div>
<a class="carousel-control-prev" href="#idCarousel" data-slide="prev"><span class="carousel-control-prev-icon"></span></a>
<a class="carousel-control-next" href="#idCarousel" data-slide="next"><span class="carousel-control-next-icon"></span></a>
</div>
<!-- Fin Carousel -->
Tester.
Comme le fond des images est blanc, on ne distingue pas les boutons et les indicateurs du carrousel.
Ajouter un fichier "style.css" à votre page avec le contenu ci-dessous :
.carousel-indicators li {
background-color:DimGray;
}
.carousel-indicators > .active {
background-color:silver;
}
.carousel-control-next-icon, .carousel-control-prev-icon {
background-color: silver;
}
Référence :
Tester.
Faire constater au professeur
Étape 9 Le formulaire de recherche
Modifier la page comme indiqué ci-dessous. Enregistrer le résultat sous "Etape_09.html".
Dans la partie <head> :
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
Dans la partie <body> :
<!-- Formulaire de recherche -->
<div class="card">
<div class="card-header">
<i class="fa fa-search"></i> Rechercher
</div>
<div class="card-body">
<form method="post" action="#">
<div class="form-group">
<input class="form-control" type="text" name="recherche" id="recherche" />
</div>
<div class="form-group">
<button type="button" class="btn-success form-control">
Rechercher
</button>
</div>
</form>
</div>
</div>
<!-- Fin Formulaire de recherche -->
Référence :
- https://getbootstrap.com/docs/4.1/components/card
- https://getbootstrap.com/docs/4.1/components/forms
- https://www.w3schools.com/icons/fontawesome_icons_intro.asp
- https://fontawesome.com
Étape 10 Le formulaire des commentaires
Enregistrer le fichier sous "Etape_10.html".
Sur le même modèle que le formulaire de recherche donner cet aspect au formulaire des commentaires :
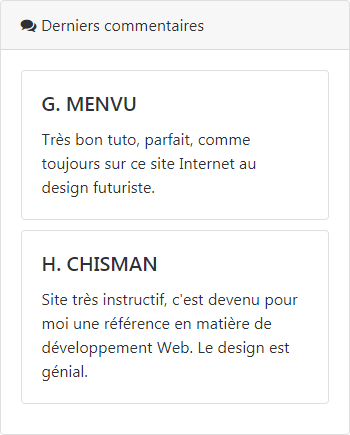
Étape 11 Les derniers commentaires
Enregistrer le fichier sous "Etape_11.html".
Sur le même modèle que les "card" utilisées pour les formulaires donner cet aspect à la liste des derniers commentaires :
Tester.
Valider votre code HTML sur le site du W3C : https://validator.w3.org/#validate_by_input
Faire constater au professeur
Étape 12 Une boite de dialogue
Enregistrer le fichier sous "Etape_12.html".
Ajouter le code ci-dessous :
<!-- Fin PIED DE PAGE -->
<!-- Une boite de dialogue -->
<div class="modal" id="myModal">
<div class="modal-dialog">
<div class="modal-content">
<!-- Modal Header -->
<div class="modal-header">
<h4 class="modal-title">Modal Heading</h4>
<button type="button" class="close" data-dismiss="modal">
×
</button>
</div>
<!-- Modal body -->
<div class="modal-body">
Modal body..
</div>
<!-- Modal footer -->
<div class="modal-footer">
<button type="button" class="btn btn-danger" data-dismiss="modal">
Close
</button>
</div>
</div>
</div>
</div>
<!-- Fin boite de dialogue -->
Modifier le bouton "Rechercher" :
<button type="button" class="btn-success form-control" data-toggle="modal" data-target="#myModal">
Rechercher
</button>
Référence :
Tester.
Faire constater au professeur
Étape 13 Utilisation de la boite de dialogue
Enregistrer le fichier sous « Etape_13.html ».
Modifier le code de manière à avoir le fonctionnement suivant :
- Si le champ de recherche est vide la boite de dialogue ci-dessous apparait, sinon le formulaire de recherche est soumis (méthode submit()).
Indications :
- Un clic sur le bouton "Rechercher" exécute une fonction Javascript que vous vous aller créer (valideRecherche() par exemple)
- La fonction valideRecherche() vérifie le contenu du champ de recherche (méthode value())
- Si le champ est vide, ouverture de la boite de dialogue (https://getbootstrap.com/docs/4.1/components/modal). Sinon appel de la méthode submit() du formulaire de recherche.
- Rappels sur le Javascript, voir : Premiers pas en Javascript
Tester.
Valider votre code HTML sur le site du W3C : https://validator.w3.org/#validate_by_input
Faire constater au professeur