Programmer le jeu Tetris en Javascript - Partie 1 - Afficher les formes et gérer leur rotation
Cette première partie permet de mettre en place l'affichage des différentes formes du célèbre jeu Tetris et de gérer leur rotation.
Pour commencer, un code de base vous est donné :
- tetris.html : Code mininmum d'une page HTML 5, dans cette partie il n'y a rien à changer dans ce fichier.
- tetris.js : Code Javascript à compléter
1. Afficher les différentes formes
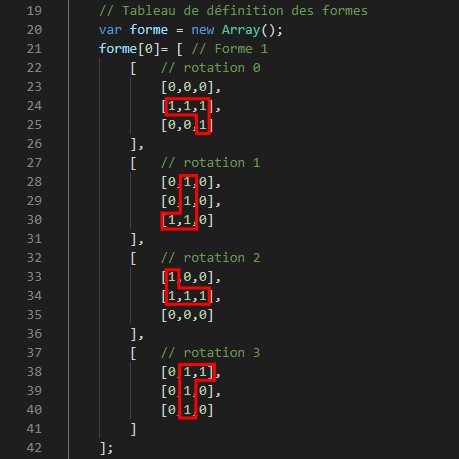
Les différentes formes du jeu sont stockées dans un tableau à plusieurs dimensions (lignes 19 à 59 du fichier tetris.js). Pour le moment il n'y a que 2 formes de représentées.
Travail à faire : Créer les différentes formes
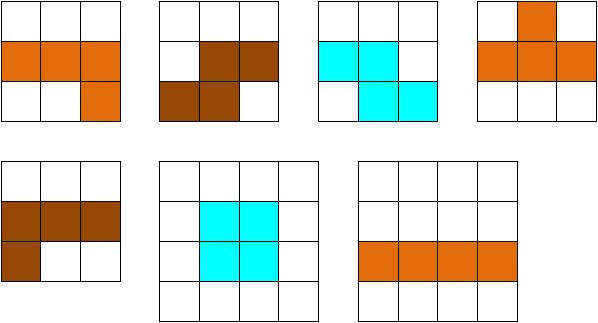
Sur le modèle des deux formes déjà proposées, ajouter les autres formes du jeu. L'image ci-dessous récapitule l'ensemble des formes du jeu.
Remarques :
- Les formes ne sont pas toutes une matrice de 3 x 3
- Les formes ne nécessitent pas toutes le même nombre de position dans leurs différentes rotations possibles (par exemple le carré a une seule représentation possible quelle que soit sa rotation)
- L'ordre des différentes rotations à créer pour chaque forme est le sens horaire
Travail à faire : Basculer l'affichage entre les différentes formes
Dans le jeu réel cette fonction ne sera pas utile, elle va seulement nous permettre ici de vérifier que les tableaux créés précédemment sont correctes.
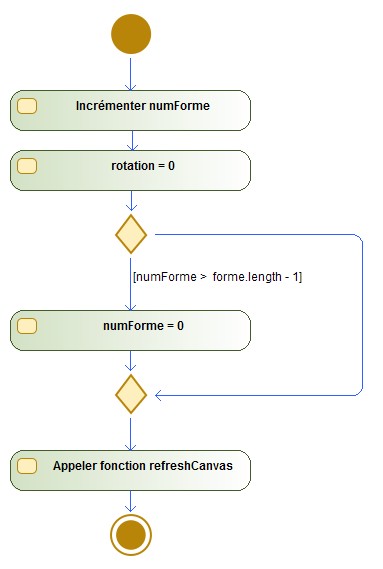
Compléter le code de la fonction de gestion des évènements clavier de telle sorte que l'appuie sur la touche t incrémente la variable "numForme" ce qui permettra à chaque appuie sur cette touche d'afficher une forme différente.
Attention : il ne faut pas incrémenter "numForme" à l'infini, il ne faut pas dépasser le nombre total de formes - 1.
2. Gérer la rotation des formes
Dans le code de base proposé, seule la rotation horaire est codée (touche flèche haut du clavier).
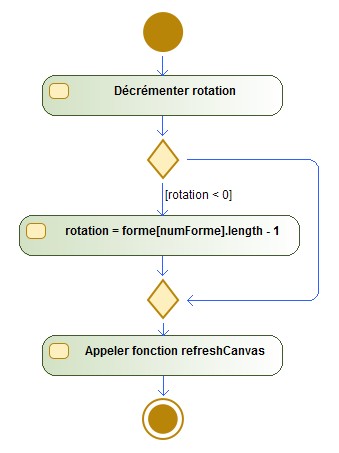
Travail à faire : Coder la rotation anti-horaire
Compléter le code de la "fonction de gestion des évènements clavier" de telle sorte que l'appui sur la touche flèche bas du clavier permette de faire pivoter les formes dans le sens anti-horaire.