Javascript - Programmation d'un chronomètre
Dans ce TP vous allez réaliser la programmation d'un chronomètre en Javascript.
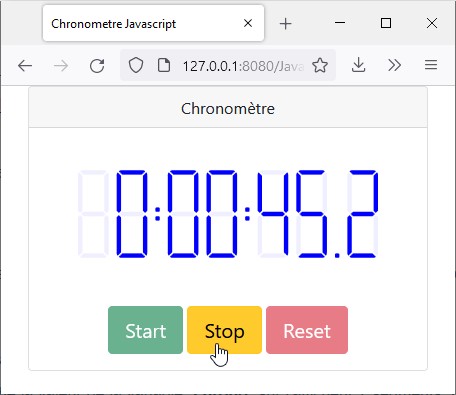
La capture d'écran ci-dessous montre le résultat final du chronomètre qui sera obtenu à la fin de ce TP.

Un code de base est donné : code de départ TP Javascript Chronomètre.
Ce code de base affiche l'heure. Cet affichage est rafraîchi automatiquement toutes les 100ms.
Analyser le fonctionnement du code présent dans le fichier "Chronometre.html".
Étape 1
Le but de cette étape est de remplacer l'affichage de l'heure actuelle par la valeur d'un compteur initialisé à 0 qui sera incrémenté toutes les secondes.
Vidéo du résultat attendu :
Créer une variable nommée "chrono", l'initialiser à 0.
Créer une fonction "afficheChrono()" qui affiche la valeur de la variable "chrono" sur l'afficheur 7 segments. L'unité de la variable "chrono" est la seconde.
Indications :
- Division entière en Javascript : Math.floor(138 / 60); // Donne le résultat 2
- Reste de la division entière en Javascript (modulo) : 128 % 60; // Donne le résultat 18
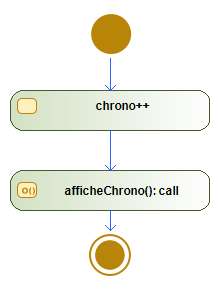
Modifier la fonction "animate()" selon le diagramme d'activité ci-dessous :
Tester
Faire constater au professeur
Étape 2 : Gestion des clics sur les boutons
Le but de cette étape est de coder les évènements liés aux clics sur les boutons Start, Stop et Reset.
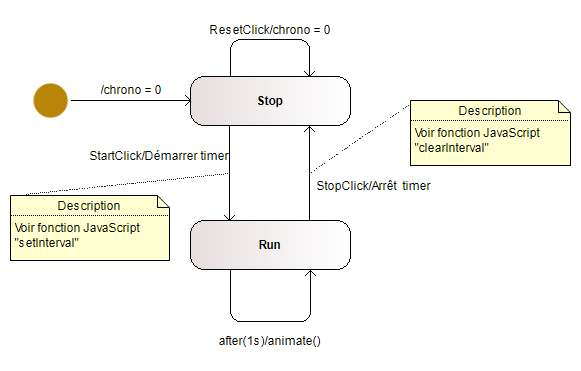
Le diagramme d'état ci-dessous décrit le fonctionnement de l'application :
Créer trois fonctions "start()", "stop()" et "reset()". Ces trois fonctions afficheront, pour le moment, leurs noms respectifs dans la console (console.log()).
Définir l'évènement "onClick" des 3 boutons présents sur la page de manière à associer l'exécution des trois fonctions à leur bouton homonyme.
Tester
Faire constater au professeur
Modifier le code des 3 fonctions "start()", "stop()" et "reset()" de manière à obtenir le fonctionnement décrit dans le diagramme d'état ci-dessus.
Rappel sur les transitions dans un diagramme d'état
Une transition indique le passage d’un état (état source) dans un autre (état cible). Elle est représentée par une flèche orientée de l’état source vers l’état cible.
Syntaxe générale d’une transition :
{ <événement> } { [ <condition de garde> ]} { / <effet> }
- Les {} indique un élément optionnel
- <garde> est une expression booléenne entre crochets qui doit être vraie en même temps que l’évènement pour que la transition soit franchie.
- <effet> : Action ou activité : Une transition peut spécifier un comportement optionnel réalisé par l’objet lorsque la transition est déclenchée. Ce comportement est appelé « effet» en UML 2 : cela peut être une simple action ou une séquence d’actions (une activité). Il s’agit en général d’actions ou d’activités courtes. L’effet est précédé du caractère "/"
Exemple :
Dans le diagramme d'état ci-dessus, la transition "ResetClick/chrono = 0", indique que l'évènement clic sur le bouton "Reset" entraine la mise à 0 de la variable "chrono".
- ResetClick est l'évènement.
- chrono = 0 est l'effet (action déclenchée par l'évènement).
En utilisant la propriété "disabled" des balises "button", faire en sorte que selon dans l'état dans lequel le programme est, seules les boutons utilisables soient activés. Par exemple quand le chronomètre est dans l'état "Run" seul le bouton "Stop" est utilisable donc les 2 autres boutons devront être alors "disabled".
Tester
Faire constater au professeur
Étape 3 : Amélioration de la résolution
Le but de cette étape est d'améliorer la résolution de notre chronomètre.
Pour un instrument de mesure, la résolution est le plus petit incrément ou décrément pouvant être mesuré par celui-ci.
Actuellement nous avons une résolution de 1s. Modifier le code de manière à avoir une résolution de 1/10s.
Vidéo du résultat attendu :
Tester
Faire constater au professeur
Étape 4 : Ajout d'un thème sombre
Le but de cette étape est d'ajouter un bouton permettant de basculer entre le thème clair (style actuel) et un thème sombre.
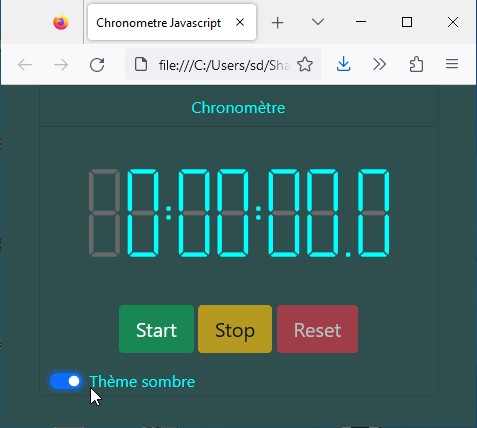
La capture d'écran ci-dessous montre le résultat attendu :
Indications
- Pour le bouton : Bootstrap - Checks and radios - Switches
- Le clic sur le bouton déclenchera l'appel d'une fonction "themeSombre()"
- Pour modifier les propriétés CSS de la balise BODY (exemple pour la propriété CSS color) : document.body.style.color = "Aqua";
Tester
Faire constater au professeur