Premiers pas en HTML
Sommaire
Introduction
Le langage HTML (HyperText Markup Language) est un langage dit "à balises". D'une manière très simplifiée, les balises permettent de mettre en forme le texte (titres, liens, tableaux,...) ou d'y placer des objets (images, sons, vidéos).
Depuis les débuts du langage (dans les années 1990) il y a eu de nombreuses évolutions et améliorations. La dernière version du langage est le HTML 5. Les pages WEB actuelles, en plus du HTML, intègrent du CSS, du javascript,...
Le but de ce document est de découvrir à travers des exemples simples les balises les plus courantes que l'on peut rencontrer dans un document HTML.
A propos du CSS
À l'origine les pages étaient codées en HTML uniquement (pas de CSS, de JavaScript,...). Il existe donc des balises pour mettre en forme le texte : couleur, gras, italique,... Ces balises sont obsolètes et ne seront pas décrites ici.
En effet, depuis l'introduction du CSS, la partie HTML contient uniquement le contenu (le fond) et le CSS permet de mettre en forme la page.
Un autre article sur le CSS est disponible ici mais il est préférable d'avoir quelques connaissances en HTML avant de se lancer dans le CSS....
Place maintenant à la pratique.
Code minimum d'une page HTML 5
Voici ci-dessous le code minimum d'une page HTML 5.
<html lang="fr"> <!-- La balise <!-- --> permet d'insérer des commentaires dans votre code -->
<head> <!-- En-tête de la page -->
<meta charset="utf-8" /> <!-- Cette balise indique l'encodage utilisé dans votre fichier .html ici utf-8 -->
<title>Titre de votre page WEB</title> <!-- Ce titre s'affiche dans l'onglet du navigateur -->
</head>
<body> <!-- Corps de la page -->
Contenu de votre page WEB.
</body>
</html>
Copier / coller le code ci-dessus dans un éditeur de texte (Visual Studio Code, Brackets, Notepad++ ou Sublime text) et enregistrez le sous le nom "pagemini.html". Ouvrez ce fichier dans un navigateur (Firefox, Chrome,...).
Ce code HTML produit l'affichage ci-dessous dans le navigateur :
Remarques :
- Nous pouvons voir plusieurs balises (colorées en bleu) dans ce code HTML : html, head, meta, title, body
- Généralement les balises vont par paire : la balise "ouvrante" comme <body> par exemple et la balise fermante correspondante : </body>
- Quelques balises ne fonctionnent pas par paire (br, img,...), ont dit alors qu'elles sont "auto-fermantes"
- Le texte qu'il y a dans la balise "title" sera le texte visible dans l'onglet du navigateur
- L'ensemble du contenu de la page Web est à placer dans la balise "body"
- Il y a une balise permattant d'ajouter des commentaires dans le code, il est important de l'utiliser afin d'avoir un code lisible et compréhensible
Premières balises
Modifier la partie <body> du code précédent ainsi :
<body> <!-- Corps de la page -->
Contenu de votre page WEB.
Une deuxième ligne dans ma page WEB.
</body>
</html>
Ce code HTML produit l'affichage ci-dessous dans le navigateur :
Oups, il n'y a pas de retour à la ligne dans le navigateur ! En effet, les sauts de lignes que l'on met dans notre fichier HTML ne sont pas pris en compte par le navigateur. Pour faire un saut de ligne, il faut utiliser la balise <br>.
le code correcte est :
<body> <!-- Corps de la page -->
Contenu de votre page WEB.<br>
Une deuxième ligne dans ma page WEB.
</body>
</html>
La balise <p> permet d'organiser la page web en paragraphes. Par rapport à un saut de ligne, les 2 paragraphes seront séparés par une interligne.
<body> <!-- Corps de la page -->
<p>Premier paragraphe de ma page. Je fais un saut de ligne dans ce paragraphe.<br>Toujours dans le paragraphe 1 mais après le saut de ligne.</p>
<p>Deuxième paragraphe de ma page WEB.</p>
</body>
</html>
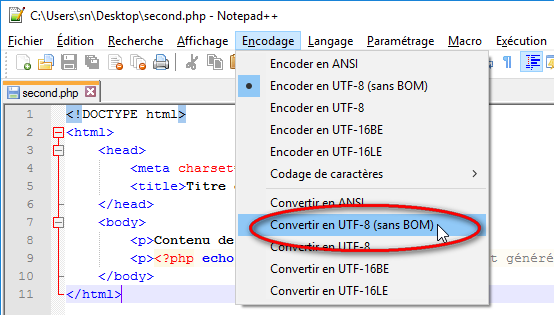
Pour un affichage correct des caractères accentués, convertir votre fichier en UTF-8 comme indiqué ci-dessous :
Les titres
Les balises <h1> à <h6> permettent d'appliquer différents niveaux de titres au document HTML. Les mots clés employés dans les titres sont très importants pour le référencement des pages WEB car les moteurs de recherche leurs accordent un poids important.
Exemple :
<body> <!-- Corps de la page -->
<h1>Titre H1</h1>
<h2>Titre H2</h2>
<h3>Titre H3</h3>
...
</body>
</html>
Ce code HTML produit l'affichage ci-dessous dans le navigateur :
Les images
L'insertion d'une image dans un document se fait avec la balise <img>. Il faut préciser au minimum la source de l'image et également indiquer un texte alternatif, avec l'attribut "alt" qui sera affiché à la place de l'image si celle-ci, pour une raison ou une autre, ne peut pas être affichée. Ce texte alternatif sera également "lu" par les moteurs de recherche leur permettant ainsi de "comprendre" les images qui sont sur la page améliorant ainsi le référencement de votre page. Ce texte alternatif est également destiné aux personnes non voyantes : elles bénéficient alors d'une description de l'image.
Exemples :
<body><!-- Corps de la page -->
...
<!-- Image avec src indiqué en chemin relatif -->
<img src="./linux_server_lo.png" alt="Clipart libre serveur Linux" >
<!-- Image avec src indiqué en chemin absolu -->
<img src="http://www.electro-info.ovh/images/linux_server_lo.png" alt="Clipart libre serveur Linux" >
<!-- Image avec info bulle -->
<img title="Texte qui apparait dans l'info bulle" src="./linux_server_lo.png"
alt="Clipart libre serveur Linux" >
<!-- Image d'un autre site -->
<img src="http://www.openclipart.org/image/800px/svg_to_png/188904/linux_server.png"
alt="Clipart libre serveur Linux" >
</body>
</html>
Ce code HTML produit l'affichage ci-dessous dans le navigateur :
Les liens hypertexte
L'insertion d'un lien dans un document se fait avec la balise <a>. Le lien peut être classiquement du texte ou une image. Comme pour les images, le chemin peut être absolue ou relatif.
Exemples :
<body><!-- Corps de la page -->
...<br>
<!-- Lien hypertexte simple chemin absolu -->
<a href="http://www.openclipart.org">Lien vers openclipart.org</a><br>
<!-- Lien hypertexte simple chemin relatif -->
<a href="./page2.html">Lien vers page2.html</a><br>
<!-- Lien hypertexte avec info bulle -->
<a title="Texte qui apparait dans l'info bulle" href="./page2.html">Lien vers page2.html</a><br>
<!-- Lien hypertexte appliqué à une image -->
<a title="Lien vers le site openclipart.org" href="http://www.openclipart.org">
<img src="./linux_server_lo.png"/> </a>
</body>
</html>
Ce code HTML produit l'affichage ci-dessous dans le navigateur :
Les listes
Liste à puces (non numérotée)
L'insertion d'une liste à puces se fait avec la balise <ul>. Les éléments de la liste sont ensuite délimités par la balise <li>.
Exemple :
<body><!-- Corps de la page -->
...
<!-- Liste à puces (non numérotée) -->
<ul>
<li>Premier élément de la liste</li>
<li>Deuxième élément de la liste</li>
<li>...</li>
</ul>
</body>
</html>
Ce code HTML produit l'affichage ci-dessous dans le navigateur :
Liste numérotée
L'insertion d'une liste numérotée se fait avec la balise <ol>. Les éléments de la liste sont ensuite délimités par la balise <li>.
Exemple :
<body><!-- Corps de la page -->
...
<!-- Liste numérotée -->
<ol>
<li>Premier élément de la liste</li>
<li>Deuxième élément de la liste</li>
<li>...</li>
</ol>
</body>
</html>
Ce code HTML produit l'affichage ci-dessous dans le navigateur :
Les tableaux
Un tableau est introduit par la balise <table>. Ensuite, les différentes lignes sont délimitées par la balise <tr>. Enfin les cases sont délimitées par la balise <td>.
Exemple :
Remarque : Les attributs "border" et "cellspacing" utilisés ici devraient normalement être remplacés par du CSS. Ils ont été utilisés ici car par défaut "border" est à 0 et les bordures du tableau sont alors invisibles.
<body><!-- Corps de la page -->
...
<!-- Début du tableau -->
<table border=1 cellspacing=0>
<tr> <!-- Ligne 1 -->
<td></td><td>A</td><td>B</td>
</tr>
<tr> <!-- Ligne 2 -->
<td>1</td><td>A1</td><td>B1</td>
</tr>
<tr> <!-- Ligne 3 -->
<td>2</td><td>A2</td><td>Cellule B2</td>
</tr>
</table>
<!-- Fin du tableau -->
</body>
</html>
Ce code HTML produit l'affichage ci-dessous dans le navigateur :
On peut remarquer que la taille des cellules s'adapte automatiquement au texte. Par défaut le texte est aligné à gauche.
Autre balises relatives aux tableaux
- <caption>Titre du tableau</caption>
- <th>...</th> : Pour les cellules d'en-tête (lignes ou colonnes)
- ...
Validation de votre code HTML
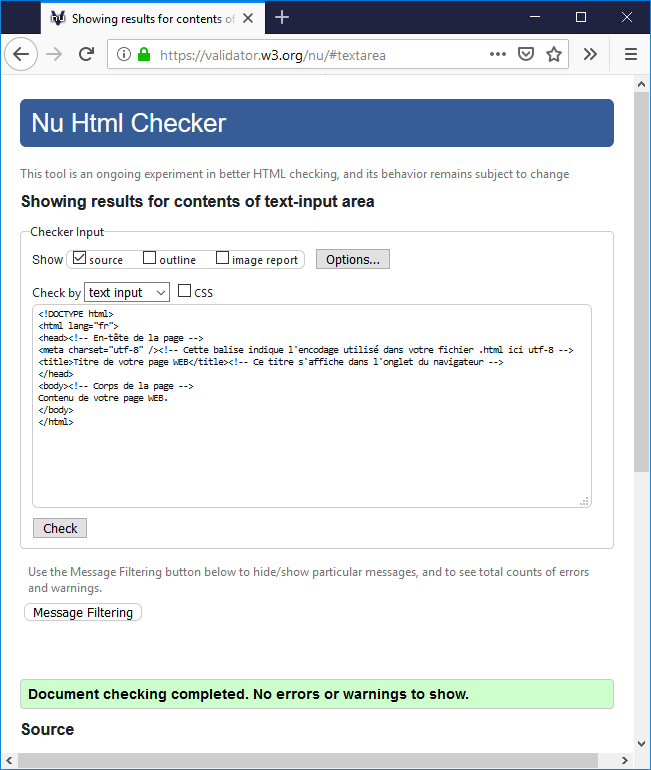
Pour vérifier qu'une page HTML respecte les standards du WEB, il est possible d'utiliser le site W3.ORG. La validation peut se faire en faisant un copié / collé du code HTML ou en entrant l'URL du site à vérifier.
Résumé des balises détaillées dans cet article
| BALISE | RôLE |
|---|---|
| <html>...</html> | Balise globale de la page Web |
| <head>...</head> | En-tête de la page WEB |
| <body>...</body> | Corps de la page WEB |
| <title>...</title> | à placer dans la balise <head>, c'est le titre qui va apparaitre dans l'onglet du navigateur |
| <br> | Saut de ligne |
| <hr> | affichage d'une ligne horizontale |
| <p>...</p> | Paragraphe |
| <h1>...</h1> | Titre de niveau 1 |
| <h2>...</h2> | Titre de niveau 2 |
| <h3>...</h3> | Titre de niveau 3 |
| <h4>...</h4> | Titre de niveau 4 |
| <h5>...</h5> | Titre de niveau 5 |
| <h6>...</h6> | Titre de niveau 6 |
| <img ... /> | Image |
| <a>...</a> | Lien hypertexte |
| <ul>...</ul> | Liste à puces |
| <ol>...</ol> | Liste numérotée |
| <li>...</li> | éléments d'une liste (à puces ou numérotée) |
| <table>...</table> | Balise globale d'un tableau |
| <tr>...</tr> | Ligne d'un tableau |
| <td>...</td> | Cellule d'un tableau |
| <sup>...</sup> | Texte en exposant |
| <sub>...</sub> | Texte en indice |
| <del>...</del> | Texte barré |
| <blockquote>...</blockquote> | Citation |
Articles connexes
Webographie
- w3.org : Pour valider le code HTML de vos pages
- w3schools.com : Le site w3schools est le site de référence des langages du WEB.
- alsacreations.com : De nombreuses ressources en Français
- startyourdev.com : Très bon site, simple et efficace en Français
- openclassrooms.com : Le célèbre site openclassrooms (ex. site du zéro)