Premiers pas en CSS
Sommaire
Présentation
Le langage CSS (Cascading Style Sheets) est utilisé pour définir l'aspect de votre site, comme par exemple des mises en forme simples comme la couleur du fond de la page ou le type de police mais aussi des décorations et des effets plus complexes.
Le CSS apporte les avantages suivants :
- Le fond et la forme sont gérées séparément.
- Il facilite la portabilité du contenu.
- Le code HTML est réduit en taille et en complexité.
- Un seul fichier CSS peut à lui seul servir à mettre en forme de centaines de pages WEB.
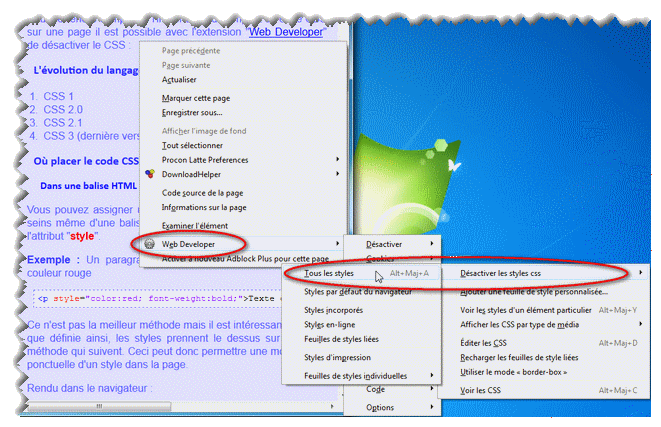
Pour se rendre compte de l'importance de l'impact du code CSS sur une page il est possible avec l'extension Firefox "Web Developer" de désactiver le CSS :
L'évolution du langage
- CSS 1
- CSS 2.0
- CSS 2.1
- CSS 3 (dernière version).
Où placer le code CSS
Dans une balise HTML
Vous pouvez assigner une propriété de feuille de style css au seins même d'une balise HTML. Pour cela vous devez utiliser l'attribut "style".
Exemple : Un paragraphe dont le texte est en gras et de couleur rouge
<p style="color:red; font-weight:bold;">Texte de mon paragraphe.</p> Ce n'est pas la meilleur méthode mais il est intéressant de noter que définie ainsi, les styles prennent le dessus sur les deux méthode qui suivent. Ceci peut donc permettre une modification ponctuelle d'un style dans la page.
Rendu dans le navigateur :
Dans une balise Style
Vous pouvez mettre toutes vos propriétés de feuille de style css dans une balise HTML <style>.
Exemple : Tous les paragraphes (<p>) de la page seront justifiés et de couleur verte.
<html>
<head>
<style type="text/css">
body {
background-color: LightSlateGray;
}
p {
text-align: justify;
color: green;
background-color: LightGrey;
}
</style>
</head>
<body>
<p>Le fond de la page sera de couleur "LightSlateGray".</p>
<p>Mon paragraphe dont le fond sera de couleur "LightGrey" et dont le texte
sera justifié et de couleur verte dans le navigateur!</p>
</body>
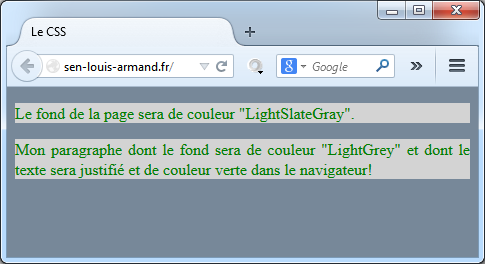
</html> Rendu dans le navigateur :
Dans un fichier externe
Vous pouvez aussi mettre vos propriétés de feuille de style css dans un fichier externe d'extension .css. A l'intérieur du fichier .css, vous écrirez vos css comme ceci :
p { /* dans un fichier css, les commentaires s'écrivent entre /* et */ */
text-align: justify;/* Le texte des paragraphes sera justifié et de couleur verte */
color: green;
}
h1, h2, h3 { /* Le texte des titres h1, h2 et h3 seront de couleur "Gold" */
color: Gold;
}Dans le code de votre page .html pour déclarer votre feuille css externe, utiliser la balise HTML <link> :
<html>
<head>
<link rel="stylesheet" href="chemin/feuille.css" type="text/css">
</head>
<body>
<h1>Titre h1</h1>
<h2>Titre h2</h2>
<h3>Titre h3</h3>
<p>Un paragraphe...</p>
</body>
</html>C'est la méthode à privilégier.
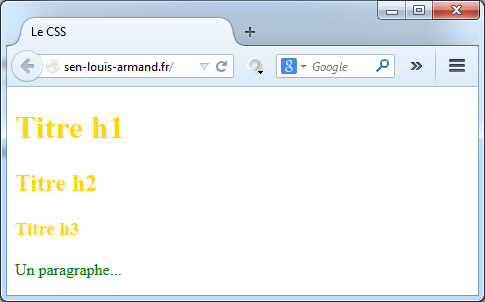
Rendu dans le navigateur :
Assigner une propriété css (sélecteurs)
On peut assigner une propriété de feuille de style css à une balise HTML de trois façons :
- par le nom de la balise HTML.
- grâce à l'attribut HTML ID.
- grâce à l'attribut HTML CLASS.
Par le nom de la balise
Par exemple, nous voulons que le texte qui se trouve dans les balises HTML <h1> soit souligné et écrit en majuscules.
Le fichier .css contiendra alors :
h1 {
text-decoration: underline;
text-transform : uppercase;
}Cette technique permet de donner une ou des propriétés css à toutes les balises <h1>.
Par l'attribut "class"
Cette méthode permet d'assigner une ou des propriétés css aux balises HTML dont l'attribut class à comme valeur "nomclass".
Le fichier .html contiendra :
...
<p class="important">Mon paragraphe important.</p>
<p>Mon paragraphe "Normal".</p>
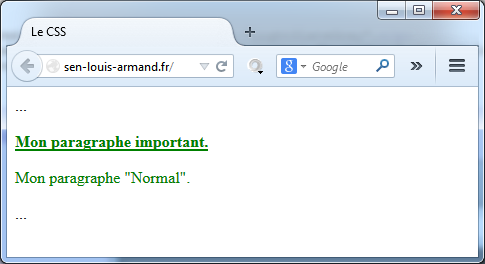
...Le fichier .css contiendra :
...
p { /* Le texte des paragraphes sera justifié et de couleur verte */
text-align: justify;
color: green;
}
.important { /* Le texte des paragraphes de la class "important" sera souligné et gras */
text-decoration: underline;
font-weight: bold;
}
...Rendu dans le navigateur :
On remarque que le paragraphe "important" cumule à la fois les propriétés CSS de la balise <p> et les propriétés CSS de la classe "important".
Par l'attribut ID
L'utilisation du selecteur #nomid permet d'assigner une ou des propriétés css à la balise HTML dont l'attribut ID a comme valeur "nomid". On utilise l'id quand les propriétés s'appliquent à un élément unique.
Le fichier .html contiendra :
...
<p id="par1">Mon paragraphe important.</p>
...Le fichier .css contiendra :
...
#par1 {
text-decoration: underline;
font-weight: bold;
}
...Les balises <div> et <span>
Ces deux balises n'ont pas d'effet visuel particulier, elles sont destinées à structurer le contenu notamment en association avec le CSS.
- <div> est un élément de type bloc, c'est à dire que par défaut il occupe toute la largeur de l'écran (ceci peut être modifié). Il sert essentiellement à positionner les différentes parties de la page (menu, contenu principal, bannière de titre, pied de page,...)
- <span> est un élément dit "inline" qui permet de mettre en forme du texte ou une partie de texte lui même contenu dans un autre bloc.
Le "<body>" du fichier .html contiendra :
...
<div class="haut">Ma div en haut</div>
<div class="gauche">Ma div à gauche</div>
<div class="droite">Ma div à droite</div>
<div class="principal">
<p>Ce <span class="important">mot</span> est très très important.</p>
</div>
<div class="bas">Ma div en bas</div>
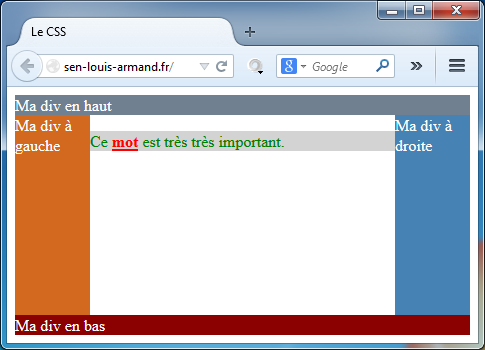
...Le fichier .css contiendra :
p {
text-align: justify;
color: green;
}
.important {
color: red;
text-decoration: underline;
font-weight: bold;
}
.haut {
background-color: SlateGray;
color: white;
}
.gauche {
background-color: Chocolate;
float: left;
width: 75px;
min-height: 200px;
color: white;
}
.droite {
background-color: SteelBlue;
float: right;
width: 75px;
min-height: 200px;
color: white;
}
.principal {
background-color: LightGrey;
}
.bas {
clear: both;
background-color: DarkRed;
color: white;
}Rendu dans le navigateur :
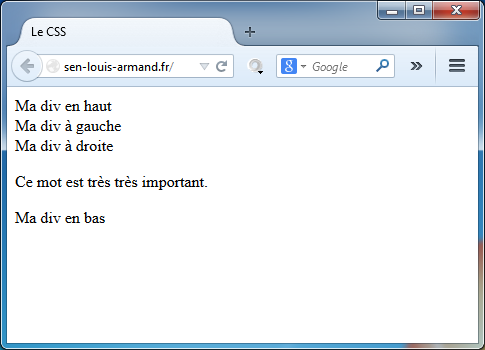
Rendu dans le navigateur sans css :
Suppression des bandes blanches
Pour améliorer l'affichage, on ajoutera au fichier CSS :
html, body {
margin: auto;
background-color: LightGrey;
}On voit ici comment définir le style de plusieurs balises en même temps : en les séparant par des virgules.
Occuper 100% de l'écran
Pour encore améliorer l'affichage, on ajoutera au fichier CSS :
html, body {
height: 100%;
}
.haut, .bas {
min-height: 10%;
}
.gauche, .droite {
min-height: 80%;
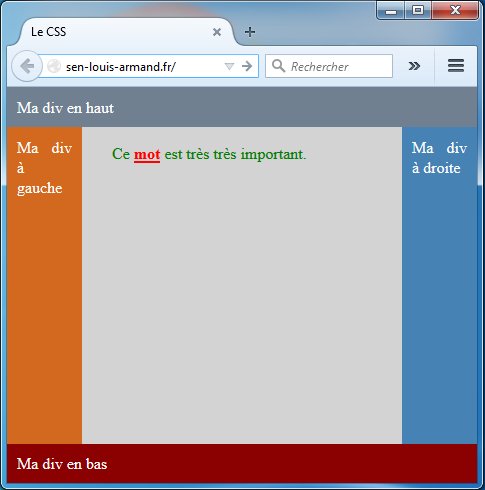
}La balise "p" étant déjà définie dans le fichier CSS, on ajoutera :
.gauche p, .droite p, .haut p, .bas p {
margin: 0;
padding: 10px;
color: white;
}On voit ici comment définir le style de la balise "p" uniquement pour certaines "div".
Attention à l'ordre d'application : ce code doit être placé après la définition de la balise "p" seule sinon la couleur du texte sera verte dans tous les paragraphes de la page.
On obtient ainsi une page qui occupe toute la fenêtre du navigateur quelle que soit sa taille (sauf si, bien sûr, elle est trop petite...) :
Résumé des principales propriétés CSS
| PROPRIÉTÉ | RÔLE | EXEMPLES |
|---|---|---|
| color | Couleur des textes | color: red; |
| background-color | Couleur de l'arrière plan | color: red; |
| font-family | Nom de la police de caractères | font-family: "calibri", Times, serif; |
| font-size | Taille de la police de caractères | font-size: 120%; |
| font-weight | Mettre en gras | font-weight: bold; |
| text-align | Alignement du texte | text-align: center; |
| padding | Marge intérieure |
padding: 20px; /* Les 4 sont égales */ |
| margin | Marge extérieure |
margin: 20px; /* Les 4 sont égales */ |
| width | Largeur |
width: 100%; |
| max-width | Largeur maximum |
max-width: 100%; |
| display | Spécifie si/comment un élément est affiché |
display: block; |
| vertical-align | Alignement vertical |
vertical-align: top; |
| border-style | Style des bordures |
border-style: none; |
| border-width | Épaisseur des bordures | border-width: 5px; |
| border-color | Couleur des bordures |
border-color: blue; |
| border-radius | Bordures avec bords arrondis | border-radius: 4px; |
Articles connexes
Premiers pas en HTMLLe nom des couleurs en HTML
Webographie
Le site w3schools est le site de référence des langages du WEB.De nombreuses ressources en Français!
Pour valider le code HTML de vos pages : w3.org
Pour valider le code CSS de vos pages : w3.org