Introduction au Javascript
Sommaire
- Introduction
- Premier code JavaScript
- Utilisation d'un Objet
- Tests (if...else)
- Boucles
- Fonctions
- Les événements
- Pour vous entrainer
- Création d'un fichier Javascript séparé
- Fichiers Javascript "minimisés" ou "minifiés"
- Mini-projet N°1 : Balle rebondissante
- Mini-projet N°2 : Tri
- Pour aller plus loin
- Articles connexes
- Références
Introduction
Pourquoi apprendre le Javascript ?
Javascript est un des 3 langages que les dévellopeurs Web doivent connaitre :
- HTML pour définir le contenu des pages Web
- CSS pour définir la disposition et le style des pages Web
- Javascript pour définir le comportement des pages Web
Ce tutoriel est sur Javascript et comment Javascript fonctionne avec HTML et CSS.
Javascript a été inventé par Brendan Eich en 1995. Attention même si leur nom est proche, Javascript et Java sont des langages totalement différents.
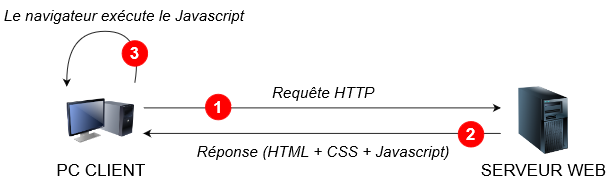
Javascript peut modifier dynamiquement le contenu du HTML et/ou du CSS. Il est donc très utilisé dans les pages WEB. Il s'écrit directement dans le code HTML dans une balise spéciale. A l'inverse de PHP, le JavaScript est exécuté par le navigateur de l'ordinateur client et non pas par le serveur WEB.
Premier code JavaScript
Dans un éditeur de texte, créer un nouveau fichier et taper le code suivant :
<script>
document.write('Mon premier code JavaScript!');
</script>
Enregistrer ce fichier sous le nom "javascript_01.html" et l'ouvrir avec un navigateur Web. Visualiser le code source de la page.
Remarques
- Le code JavaScript s'écrit entre les balises : <script> et </script>
- Une instruction JavaScript se termine par un ;
- Seul Mon premier code JavaScript! est visible dans le navigateur. En effet, le navigateur a exécuté le code Javascript : il a affiché Mon premier code JavaScript! dans le document (instruction document.write).
Utilisation d'un Objet
Dans un éditeur de texte, créer un nouveau fichier et taper le code suivant :
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="utf-8" />
<title>Deuxième code JavaScript</title>
</head>
<body>
<p>Bonjour, nous sommes le
<script>
let d = new Date(); // Création d'un nouvel objet date nommé d
document.write(d.toLocaleDateString() + ', il est ' + d.toLocaleTimeString());
</script>
.</p>
</body>
</html>
Enregistrer ce fichier sous le nom "javascript_02.html" et l'ouvrir avec un navigateur Web.
Remarques
- Le mot clé let permet de déclarer une variable (ici d).
- Le mot clé new permet de créer un nouvel objet (ici un objet de type "Date").
- Les commentaires s'écrivent comme en php ou en C (précédés de // ou entre /* et */).
- L'opérateur + permet de concaténer (mettre bout à bout) des chaînes de caractères.
- Les objets disposent de propriétés (sortes de variables internes à l'objet) et de méthodes (sortes de fonctions qui permettent d'agir sur l'objet). On utilise le . pour accéder aux propriétés et aux méthodes : d.toLocaleDateString().
- Pour connaitre les méthodes disponibles pour un objet, vous pouvez consulter les sites w3schools.com (en Anglais) ou developer.mozilla.org (en Français).
Pour vous entrainer
Rechercher le nom de la méthode qui permet d'obtenir le timestamp d'une date (Le TimeStamp est le nombre de millisecondes écoulées depuis le premier janvier 1970, 00:00:00 UTC).
Tester cette méthode de manière à afficher le timestamp dans le navigateur.
Tests (if...else)
Comme dans tous les langages de programmation, JavaScript permet de réaliser des tests et des boucles.
La syntaxe est très proche (voir identique au php, au Java, au C,...).
Dans un éditeur de texte, créer un nouveau fichier et taper le code suivant :
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="utf-8" />
<title>Troisième code JavaScript</title>
</head>
<body>
<p>
<script>
let d = new Date(); // Création d'un nouvel objet date nommé d
let heure = d.getHours();
if (heure >= 0 && heure < 17)
{
document.write('Bonjour');
}
else
{
document.write('Bonsoir');
}
document.write(', nous sommes le ' + d.toLocaleDateString() + ', il est ' + d.toLocaleTimeString());
</script>
.</p>
</body>
</html>
Enregistrer ce fichier sous le nom "javascript_03.html" et l'ouvrir avec un navigateur Web.
Remarques
- Pour le test, les opérateurs de comparaisons et les opérateurs logiques, nous retrouvons la même syntaxe que dans PHP.
- Au lieu d'utiliser le signe "+" pour concaténer les chaines de caractères, il est possible, ligne 20, d'utiliser cette notation (appelée "Template Literals") :
Attention : il faut utiliser les guillemets "backticks" : touches ALT-GR + 7document.write(`, nous sommes le ${d.toLocaleDateString()}, il est ${d.toLocaleTimeString()}`);
Boucles
Dans un éditeur de texte, créer un nouveau fichier et taper le code suivant :
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="utf-8" />
<title>Troisième code JavaScript (bis)</title>
</head>
<body>
<p>
<script>
document.write('<pre>');
// Boucle pour les lignes
for(i = 1 ; i < 11 ; i++) // Les boucles en Javascript utilisent la même syntaxe qu'en Langage C
{
// Boucle pour les étoiles *
for(j = 0 ; j < i ; j++)
document.write('*');
document.write('<br>');
}
document.write('</pre>');
</script>
.</p>
</body>
</html>
Enregistrer ce fichier sous le nom "javascript_03_bis.html" et l'ouvrir avec un navigateur Web.
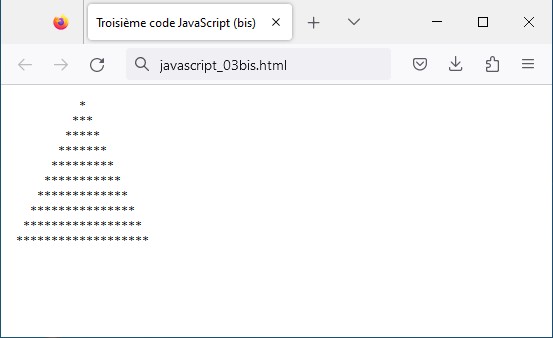
Modifier le code Javascript de manière à obtenir l'affichage ci-dessous dans le navigateur :
Fonctions
Comme dans tous les langages de programmation, JavaScript permet de créer ses propres fonctions.
Dans un éditeur de texte, créer un nouveau fichier et taper le code suivant :
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="utf-8" />
<title>Quatrième code JavaScript</title>
<script>
/**
* Renvoie VRAI si l'heure passée en paramètre est comprise
* entre 0 et 17.
* @author SD
* @param heureATester (entier) : heure à tester
* @return (booleen) : VRAI ou FAUX selon l'heure passée en paramètre
*/
function estLaJournee(heureATester)
{
return (heureATester >= 0) && (heureATester < 17);
}
</script>
</head>
<body>
<p>
<script>
let d = new Date(); // Création d'un nouvel objet date nommé d
let heure = d.getHours();
if (estLaJournee(heure)) // Affiche "Bonjour" ou "Bonsoir" selon l'horaire
{
document.write('Bonjour');
}
else
{
document.write('Bonsoir');
}
document.write(', nous sommes le ' + d.toLocaleDateString() + ', il est ' + d.toLocaleTimeString());
</script>
.</p>
</body>
</html>
Enregistrer ce fichier sous le nom "javascript_04.html" et l'ouvrir avec un navigateur Web.
Remarques
- Le mot clé function permet de définir une fonction. Le mot clé return met fin à la fonction et lui fait renvoyer une valeur. Une fonction n'est pas obligée de renvoyer une valeur.
- Dans cet exemple, la fonction a un seul paramètre : heureATester. Elle peut bien entendu avoir plus de paramètres (séparés par des virgules) et même ne pas en avoir.
- La fonction n'est pas exécutée par le navigateur au moment où elle est définie mais au moment où elle est appelée (ici, ligne 25, dans le test : if (estLaJournee(heure)))
- Généralement, comme pour le css, les fonctions Javascript sont définies dans un fichier séparé portant l'extension .js (nous verrons comment faire dans la suite).
Les événements
Il est possible d'exécuter du code Javascript en fonction des différents évènements qui peuvent se produire dans une page HTML (clic de souris, appuie sur une touche du clavier,...).
Dans un éditeur de texte, créer un nouveau fichier et taper le code suivant :
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="utf-8" />
<title>Cinquième code JavaScript</title>
</head>
<body>
<button onclick="maFonction()">Clic sur moi !</button>
<p id="demo"></p>
<script>
/**
* Recherche sur la page l'élément ayant pour id "demo"
* et y insère le texte "Bonjour"
* @author SD
* @param : aucun
* @return : aucun
*/
function maFonction() {
document.getElementById("demo").innerHTML = "Bonjour";
}
</script>
</body>
</html>
Enregistrer ce fichier sous le nom "javascript_05.html" et l'ouvrir avec un navigateur Web.
Remarques
- L'évènement onclick du bouton déclenche l'exécution de la fonction "maFonction" (ligne 8).
- La fonction n'est pas exécutée par le navigateur au moment où elle est définie mais au moment où elle est appelée (ici quand on clic sur le bouton)
- La fonction getElementById permet d'accéder à un élément de la page HTML en fonction de son "id". Cette fonction est très utilisée en Javascript.
- La propriété "innerHTML" permet de lire ou définir le contenu d'une balise (ici le contenu de balise p ayant pour id "demo".
Dans un éditeur de texte, créer un nouveau fichier et taper le code suivant :
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="utf-8" />
<title>Sixième code JavaScript</title>
</head>
<body>
<p onclick="fonctionCouleur(this, 'red')">Cliquer pour changer la couleur du texte du paragraphe 1.</p>
<p onclick="fonctionCouleur(this, '#0000FF')">Cliquer pour changer la couleur du texte du paragraphe 2.</p>
<p onclick="fonctionCacher(this)">Cliquer pour cacher le paragraphe 3.</p>
<button onclick="rechargerPage()">Reset</button>
<script>
function fonctionCouleur(elt,couleur) {
elt.style.color = couleur;
}
function fonctionCacher(elt) {
elt.style.display = "none";
}
function rechargerPage() {
location.reload();
}
</script>
</body>
</html>
Enregistrer ce fichier sous le nom "javascript_06.html" et l'ouvrir avec un navigateur Web.
Remarques
- Dans cet exemple 3 fonctions Javascript ont été définies.
- La fonction "fonctionCouleur" est utilisée 2 fois (évènement onclick des paragraphes 1 et 2). La valeur "this" a été passée en paramètre. Cette valeur signifie "soi- même" autrement dit elle représente dans notre cas le paragraphe p sur lequel on a cliqué ce qui permet de bien modifier la couleur du bon paragraphe.
- La propriété "style" permet de définir le style CSS d'une balise.
Pour vous entrainer
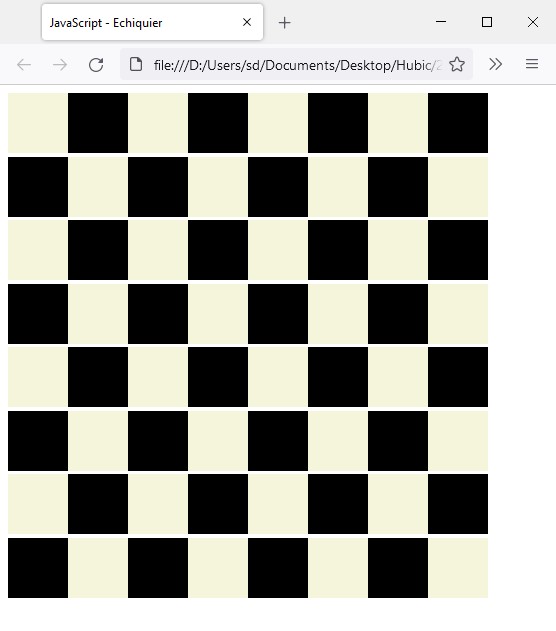
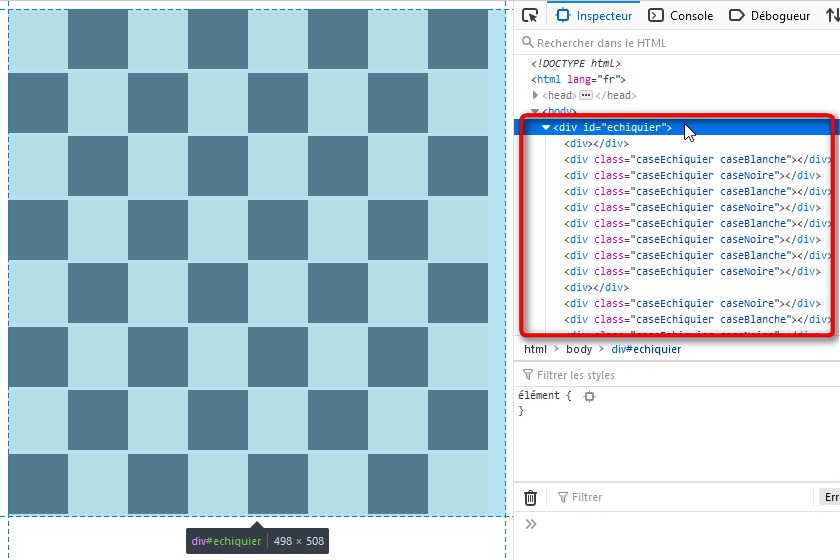
Le but de cet exercice est de créer dynamiquement un échiquer sur une page Web.
Le code ci-dessous dessine un mini échiquier de 2x2 cases :
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="utf-8" />
<title>JavaScript - Echiquier</title>
<style>
div .caseEchiquier {
display:inline-block;
width: 60px;
height: 60px;
max-width: 60px;
max-height: 60px;
}
div .caseBlanche {
background-color: beige;
}
div .caseNoire {
background-color: black;
}
</style>
</head>
<body>
<div id="echiquier">
<div> <!-- Ligne 1 de l'échiquier -->
<div class="caseEchiquier caseBlanche"></div><div class="caseEchiquier caseNoire"></div>
</div>
<div> <!-- Ligne 2 de l'échiquier -->
<div class="caseEchiquier caseNoire"></div><div class="caseEchiquier caseBlanche"></div>
</div>
</div>
</body>
</html>Dans un éditeur de texte, créer un nouveau fichier et taper le code ci-dessus. Enregistrer ce fichier sous le nom "javascript_echiquier.html".
Supprimer le code HTML contenu dans la balise DIV dont l'id est "echiquier".
Ajouter à la page un script Javascript qui va créer dynamiquement à l'intérieur de la balise DIV dont l'id est "echiquier" un échiquier de 8x8 cases.
Remarques
- Vous devez utiliser deux boucles for imbriquées, une pour les lignes, une pour les colonnes.
- Pour créer l'alternance case blanche / case noire, vous pouvez utiliser l'opérateur Modulo (%) qui vous donne le reste de la division entière (opérateur déjà vu dans les exercices sur le langage C).
Captures d'écran du résultat attendu
Rendu dans un navigateur :
Rendu dans la console après exécution du code Javascript :
Création d'un fichier Javascript séparé
Jusqu'à maintenant nous avons écrit le code Javascript directement dans le HTML. Afin de mieux structurer le code il est recommandé d'écrire le code Javascript dans un fichier séparé (comme pour le CSS). Les fichiers Javascript portent l'extension ".js".
L'exemple précédent serait alors composé de deux fichiers :
- Le fichier HTML dans lequel on vient lier un fichier Javascript
- Le fichier Javascript
HTML :
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="utf-8" />
<title>Sixième code JavaScript avec Javascript séparé !</title>
<script src="script.js"></script>
</head>
<body>
<p onclick="fonctionCouleur(this, 'red')">Cliquer pour changer la couleur du texte du paragraphe 1.</p>
<p onclick="fonctionCouleur(this, '#0000FF')">Cliquer pour changer la couleur du texte du paragraphe 2.</p>
<p onclick="fonctionCacher(this)">Cliquer pour cacher le paragraphe 3.</p>
<button onclick="rechargerPage()">Reset</button>
</body>
</html>
Javascript (fichier "script.js") :
function fonctionCouleur(elt,couleur) {
elt.style.color = couleur;
}
function fonctionCacher(elt) {
elt.style.display = "none";
}
function rechargerPage() {
location.reload();
}
Tester.
Fichiers Javascript "minimisés" ou "minifiés"
Dans le TP sur l'utilisation de Bootstrap vous avez utilisé un fichier Javascript nécessaire au fonctionnement de Bootstrap :
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"></script>
Si vous ouvrez ce fichier, vous pouvez constater qu'il est quasiment illisible. En effet, pour optimiser la taille des fichiers et ainsi accélérer le chargement des pages Web par le navigateur, tous les caractères "inutiles" (sauts de lignes, espaces,...) ont été supprimés.
C'est ce qu'on appelle des fichiers minifiés.
Il existe de nombreux convertisseurs en ligne pour minifier les fichiers (https://www.minifier.org/ par exemple).
Il est possible de minifier également les fichiers CSS.
Mini-projet N°1 : Balle rebondissante
Dans un éditeur de texte, créer un nouveau fichier et taper le code suivant :
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="utf-8" />
<title>Mini-projet N°1 : Balle rebondissante</title>
<style type="text/css">
div#balle {
position: absolute;
left: 1px;
top: 1px;
}
</style>
<script>
const DIAMETRE_BALLE = 103; // Diamètre de la balle en pixels, on ajoute 3 pixels pour éviter l'apparition des barres de scroll
function deplaceBalle() {
let maBalle = document.getElementById("balle");
let posx = maBalle.offsetLeft + 1;
let posy = maBalle.offsetTop + 1;
// Si on touche le bord bas OU le bord droit de la fenêtre
if ((posy > (window.innerHeight - DIAMETRE_BALLE)) || (posx >= (document.body.offsetWidth - DIAMETRE_BALLE))) {
posx = 0; // La balle revient en haut à gauche de la fenêtre
posy = 0;
}
maBalle.style.left = posx + "px";
maBalle.style.top = posy + "px";
}
</script>
</head>
<body>
<p>Faire rebondir une balle sur les parois de la fenêtre du navigateur.
Écrire pour cela une fonction qui calcule si la balle touche le bord de la fenêtre ou non,
une autre qui calcule sa position suivante selon qu’elle rebondit sur le bord ou non.
On pourra prendre en compte la gravité.</p>
<div id="balle"><img src="balle.png"></div>
<script>
alert("width : " + document.body.offsetWidth + " Height : " + window.innerHeight);
setInterval(deplaceBalle,10); // Appel la fonction deplaceBalle toutes les 10 ms
</script>
</body>
</html>Télécharger l'image à utiliser (source : https://openmoji.org).
Enregistrer ce fichier sous le nom "javascript_07.html" et l'ouvrir avec un navigateur Web.
Le travail à faire pour ce mini-projet est détaillé dans le code ci-dessus.
Vous proposerez une version du code avec des fichiers .js et .css séparés et minifiés.
Vous remplacerez l'utilisation de la fonction "alert" par "console.log". Vous utiliserez également "console.log" au début de toutes les fonction que vous allez créer afin d'afficher dans la console le nom de la fonction ainsi que, le cas échéant, la ou les valeurs de ses paramètres.
Les remarques ci-dessous peuvent vous aider.
Remarques
- La fonction alert permet d'afficher un message dans une boite de dialogue. Elle peut-être utile pour la mise au point de votre programme. Il est tout de même préférable d'utiliser la console avec : console.log().
- Il est possible de modifier dynamiquement les attributs des éléments HTML de la page. Pour accéder à un élément, on utilise la fonction getElementById.
- La fonction setInterval permet d'exécuter automatiquement à intervales réguliers une fonction. Ici, la fonction deplaceBalle est exécutée toutes les 10 ms.
Résultat attendu
Voici une vidéo du résultat attendu pour ce mini-projet :
Une deuxième balle !
Ajouter une deuxième balle et détecter les colisions entre les deux balles. En cas de collision, les balles repartent en sens opposé.
Les critères de qualité de votre code seront :
- Méthode de détection des collisions
- Découpage du code en plusieurs fonctions
- Minimisation des variables globales
- Les fonctions doivent être réutilisables même si on augmente encore le nombre de balles
Présenter sur papier au professeur la structures de votre programme (algorithme des différentes fonctions).
Mini-projet N°2 : tri
Vous pouvez télécharger le code complet de l'exemple ci-dessous à cette adresse : javascript_07.html
Ouvrir le fichier dans un navigateur Web. Tester et observer le fonctionnement.
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="utf-8" />
<title>Mini-projet N°2 : Tri d'un tableau</title>
<style>
table
{
border-collapse:collapse;
color:#008000;
}
td
{
border:1px solid #666;
padding:1px 10px 1px 10px;
}
</style>
<script>
function sortArray()
{
let liste= new Array(); // Création d'une liste
alltr = document.getElementById('listeATrier').getElementsByTagName('tr');
for (i=0;i<alltr.length;i++) // Insertion de tous les éléments dans la liste
{
liste[i]=new Array(); // Chaque élément de la liste est un tableau
let cells=alltr[i].getElementsByTagName('td');
liste[i][0]=cells[2].innerHTML;
liste[i][1]=cells[1].innerHTML;
liste[i][2]=cells[0].innerHTML;
}
liste=liste.sort();// Tri de la liste
for(i=0;i<alltr.length;i++) // Ré-insertion des éléments triés dans la page web
{
alltr[i].innerHTML='<td>'+liste[i][2]+'</td><td>'+liste[i][1]+'</td><td>'+liste[i][0]+'</td>';
}
}
</script>
</head>
<body>
<h1>Les sommets de France</h1>
<input type="button" onclick="sortArray()" value="Classer par altitudes" /><br/>
<table id="listeATrier" border=1>
<tr><td>Alpes</td><td>Mont Blanc</td><td>4810</td></tr>
<tr><td>Alpes</td><td>Dôme du Goûter</td><td>4304</td></tr>
...
<tr><td>Corse</td><td>Monte Renoo</td><td>2352</td></tr>
<tr><td>Corse</td><td>Incudine</td><td>2134</td></tr>
</table>
</body>
</html>But du mini-projet
- Ajouter 2 nouveaux boutons pour pouvoir trier par massifs et par noms. Modifier la fonction sortArray() de telle sorte qu'elle puisse en fonction d'un argument réaliser le tri sur une des trois colonnes.
Pour aller plus loin
- Reprendre le mini-projet N°1, ajouter la possibilité de créer de nouvelles balles dynamiquement (en cliquant dans la fenêtre par exemple, voir exemple de code ici) tout en continuant à gérer les mouvements, les rebondissements et les collisions. La gestion des collisions pourra être améliorée en prenant en compte le point d'impact et la trajectoire initiale des balles.
- Ajouter dans le mini-projet N°2 un tableau de statistiques généré en Javascript qui indique :
- Le plus haut sommet
- Le plus bas sommet
- La hauteur moyenne par massif et tous massif confondus
- Dans le mini-projet N°2, créer votre propre fonction de tri d'un tableau (algorithme de votre choix) et l'utiliser dans la fonction sortArray(). Ajouter pour les 3 paramètres la possibilité de trier par ordre croissant et décroissant.
- Dans le mini-projet N°1, faire en sorte que au bout de 4 collisions les balles explosent et disparaissent de l'écran. On utilisera un Gif animé pour l'explosion.