Programmer le jeu Tetris en Javascript - Partie 4 - Empiler les formes
Retour vers la partie 3La suite (partie 5)
Dans notre version actuelle, quand une forme arrive en bas du canvas, elle disparait. Dans cette partie, nous allons faire en sorte que les formes se posent en bas du canvas et qu'elles s'empilent les une sur les autres.
Pour cela nous allons utiliser à nouveau un tableau à 2 dimensions que nous appellerons "grille".
Ce tableau aura pour dimensions "LARGEUR_GRILLE" x "HAUTEUR_GRILLE".
Il va nous permettre de mémoriser les formes qui se sont empilées et qui doivent être conservées dans le canvas.
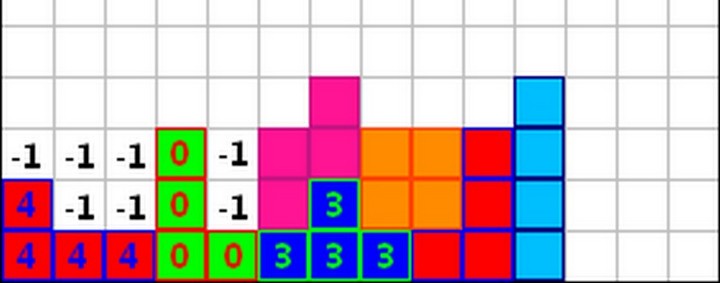
- Une case vide contient la valeur -1
- Une case occupée contient le numéro de la forme correspondante (numForme)
Exemple :
Travail à faire : Déclarer et initialiser le tableau "grille"
Dans la zone de déclaration des variables, insérer la ligne de code ci-dessous :
var grille = new Array(LARGEUR_GRILLE);
Cette ligne permet de créer le tableau "grille" mais sur une seule dimension pour le moment.
Créer une fonction "initGrille", qui, pour chaque case du tableau "grille" actuel, va créer un tableau de "HAUTEUR_GRILLE" cases de manière à obtenir le tableau à 2 dimensions voulu (voir ligne de code ci-dessous).
grille[x] = new Array(HAUTEUR_GRILLE);
La fonction "initGrille" initialisera également chaque case du tableau "grille" avec la valeur -1.
Appeler la fonction "initGrille" depuis la fonction "init".
Vous pouvez tester votre fonction en affichant le tableau "grille" dans la console avec l'instruction "console.table()". Vous pouvez diminuer temporairement la valeur des constantes HAUTEUR_GRILLE et LARGEUR_GRILLE pour faciliter l'affichage de la grille dans la console.
Travail à faire : Copier les formes dans la grille
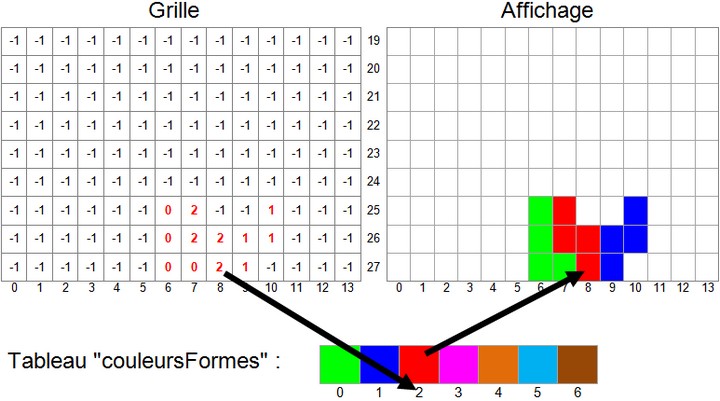
Créer une fonction "copierFormeDansLaGrille", qui, comme son nom l'indique, va copier la forme en cours (définie par les variable numForme, rotation, formX et formY) à sa bonne position dans la grille (voir image ci-dessus). Cette fonction sera appelée en cas de détection de collision dans "refreshCanvas" :
// Extrait de la fonction "refreshCanvas"
formY++; // La forme descend
if(collision()) {
formY--; // En cas de collision on revient en arrière
copierFormeDansLaGrille();
formY = Y_INITIAL; // Une nouvelle forme arrive en haut du canvas
formX = X_INITIAL;
rotation = 0;
}
Aide : vous pouvez vous inspirer très fortement de la fonction "drawForme" (conserver les 3 premières lignes à l'identique) sauf que au lieu de dessiner la forme, il suffit, de copier numForme à l'endroit où est la pièce dans la grille.
Tester en affichant le tableau "grille" dans la console avec l'instruction "console.table()".
Travail à faire : Afficher la grille
Créer une fonction "drawGrille", qui, comme son nom l'indique, va afficher la grille. Cette fonction sera appelée dans "refreshCanvas".
Cette fonction est assez simple : parcourir toutes les cases de la grille et si une case a une valeur supérieure à -1 afficher un carré de la couleur correspondante dans le tableau "couleursFormes" (il y a en réalité 2 couleurs : la bordure et le remplissage du carré).
Travail à faire : Modifier la fonction "collision
Pour le moment, la fonction "collision", détecte uniquelent les collisions avec le cadre du jeu. Il faut maintenant ajouter le cas où une pièce vient se poser sur une autre pièce déjà présente dans la grille.